Whether you are looking for a job or not, it could be a good idea to create a resume page to display your experience and skills in your field.
We focus our articles mostly about WordPress so today I want to show you how to create a stylish and attractive resume page in WordPress.
What is a resume?
A resume is shorter and usually contain little less content than a curriculum vitae (CV). A resume can be used for different purposes, but the most common reason is to display relevant job experience and education which will hopefully result in you can get more customers or employment.
I use a WordPress plugin for creating my resume page. There is a plethora of plugins to choose from in the WordPress plugin directory and it’s really just about taste which plugin you want to use.
There are a lot of useful similar plugins (I have tried many of them) but today I chosen a plugin named Resume Builder that I’m building a resume page with.
Let’s begin!
Install, set up and build a Resume Page with the Resume Builder
First you must install the Resume Builder WordPress plugin.
From your admin dashboard > Plugins > Add New > Search for Resume Builder and install. Activate the plugin and you’re ready to start.
In your dashboard, you have a new tab – Resumes. Underlying tabs are Resumes and Add New. Click Add New.Give your resume page a name and save / publish.
Once you have saved the page for the first time the resume shortcodes are generated and you can use them anywhere on your website. The plugin generates four shortcodes and you can choose to display your entire resume page or select specific parts such as skills and display them in a sidebar widget.
When you build your resume, you can add different blocks or sections. Start by clicking on Add Resume Section and select Introduction block that looks like this.

Add appropriate and suitable information about yourself. Build the structure of your resume page by gradually adding:
- Sections
- Subsection
- Custom buttons
Until you are satisfied with your resume.
Part two of your resume page consists of adding resume widgets that will appear as you can see on my resume page in a sidebar. Build your widget section in a similar way you did before.
Copy and paste the generated shortcodes and add them in a page, post or widget. When you are ready, have a look at your resume newly created page. Beautiful, right?
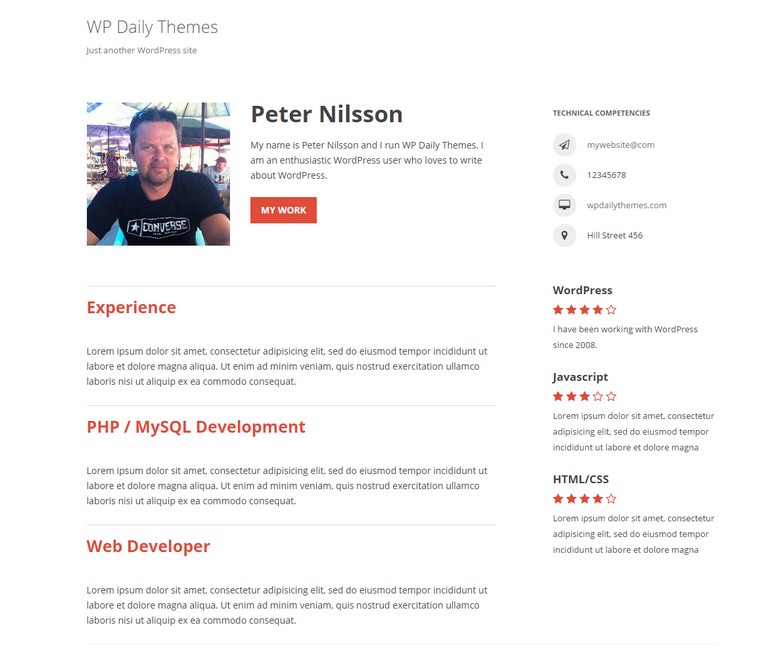
This is how my resume turned out with a little help from Lorem Ipsum!

Conclusion
The Resume Builder plugin is a useful plugin to quite easily create an attractive resume page. Most of the options are self-explanatory, but it may take a moment to fill in all fields with details. It became very much save and preview while I created my resume before I was satisfied with the look and feel. If you could use a front-end editor while you create the resume would be just perfect or you can opt for graphic design resume for creating a visually amazing resume.
Overall, I give the Resume Builder a good rating. The plugin is relatively easy to use with an elegant result.

