“There is no end to education. It is not that you read a book, pass an examination, and finish with education. The whole of life, from the moment you are born to the moment you die, is a process of learning.” – Jiddu Krishnamurti
WordPress is a fairly straight-forward platform to use. Its beauty is in its simplicity, and the ease with which you can customize it. It’s no wonder it’s as popular as it is.
The problem with it being so ubiquitous is that making your WordPress project stand out is not an easy task. Whatever you’re thinking of doing, it is more likely than not that someone has already thought of it and applied it to their website. The trick is doing it better.
So because we like seeing great websites, we have made a list of 15 powerful tips, tricks & hacks for you to check out and use when working on a WordPress website.
1. Create Your Own PopURLs Within WordPress
PopURLs are a great way to differentiate your website from the rest. As such, you might want to implement them in your website. Making them is not the easiest of things to do, but you can click this link for a step by step tutorial on how it’s done. You are going to need phpexec.txt, SimplePie and SimplePie Core to do this. Once you’ve downloaded them, simply follow the steps in the link provided above.
2. Date Image Hack
Customizing the date image is a pleasant little detail to add to your WordPress site, and it’s also not really that difficult. All you have to do is create your own image template in Photoshop, and slice it into three with the ruler guide. After you do this, using the sliced template, create individual images and name them accordingly to your website’s date format. Once this is done, go to WordPress theme folder, and open the post.php or index.php (depending on what theme you are using) and look for the date function, and brake it into three parts.
3. Opening Links in New Windows by Default
Like most tips and tricks regarding programming, there is quite a bit of script involved, so we’re not going to bore you with the details. If you want all the “technical specifications”. Suffice to say, you’ll learn how to make links automatically open in new windows, without having to type target=”_blank” every time.
4. Twitter-Like Time Display
This next tip is from a list on SmashingMagazine, and you’ll be seeing a few more of them, because they’re really well explained, and really useful as well. Here, for example, it shows you how to show viewers a relative date by using the “human_timed_diff()” function, allowing you to customize how comments or posts are timed.
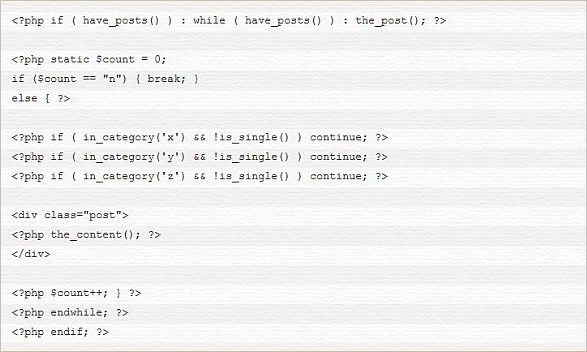
5. Exclude Specific Categories and Display any Number of Posts

The image above is basically how the end product should look. If you want to copy and paste it, just click on the source. All you have to do is open your WordPress document, copy the contents from the link, and put in the values you want. It’s a really easy way to truly personalize your website.
6. Avoid Duplicate Posts

A by-product of applying the previous trick we’ve presented is getting duplicate posts, so we’re placing this trick on the list so you won’t have to worry about it. You’ll be needing a WordPress filter to toy around in the “posts_where” filter. After this you start the first loop, and keep track of the IDs in use. Next you add the filter for the 2nd loop, start the 2nd loop, then remove the filter.
7. Attractive Archives
Having a good looking archive can really make the user spend more time on your website. There are guides teaches you step by step how to build an great archive, that’s easy to browse and highlights your website’s activity.
8. Display FeedBurner Subscriber Count in Text

In just two easy steps, you can have your FeedBurner subscriber count in plain text. You just have to copy and paste these lines of code in your WordPress template, put your FeedBurner username in the feedburner_id section, and that’s about all there is to it.
9. Redirect WordPress feeds to FeedBurner

By clicking the source above, you’ll be redirected another one of SmashMagazine’s lists, this time about optimizing your WordPress theme. All you have to do is copy the snippet provided in their entry, and replace the “header(‘Location:http://feeds.feedburner.com/smashingmagazine’);” to the URL feed from your own FeedBurner, and you’ll benefit from more detail statistics.
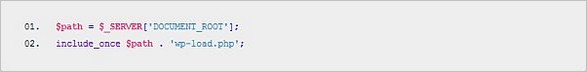
10. Standalone PHP File with WordPress Functions

If you ever wanted to create a standalone PHP with WordPress functions, but failed. Then you’re going to be awed by how easy it actually is. It shows you how to create a PDF generator with data from the database, using the WordPress database query. Two lines, that’s all it took.
11. Auto-Completing Ajax-Based Search Field
Auto-completion is a great feature to have on your website, because it helps the user browse your website, saving him the time it might take him to type the entire word. If done correctly, it tells the user “I know what you want. Of course I’ve got it.”. You get a step-by-step approach to how to pull this off using Ajax, PHP and, of course, WordPress tagcloud.
12. Sidebars with Dynamic Content
One way to stand-out is focusing on something that most people don’t focus on. Take the lonely, outdated sidebar, for example. More often than not, the information it displays is old, and it usually looks just plain ugly. You can make a sidebar that is an integral part of your website, rather than something you just forgot to remove.
13. Custom Pin It Pinterest Button
Pinterest is a pretty big deal, and it’s really great if people Pin your website. Good content usually gets the job done, but to give the user a little extra push, you could try adding a custom Pin It button on your website.
14. Allow for Pin-Ready Blog Post Images
We reiterate, Pinterest can get some decent traffic going your way. It’s because of this that making your post images Pin-Ready is pretty darn important. The trick, as posted on SearchEngineJournal, is incredibly simple. All you have to do is, once you’ve updated your blog post images, edit the image’s “Title” and “Alternative Text” sections, so that they have the same title. This makes the image ready to be pined, and the text you put in the title section will be the Pin’s description copy.
15. Add Custom Profile Fields in The Admin Area
The lack of profile customization in the administration area is a definite downside of WordPress. In the age of social media, it’s pretty important that you showcase the author’s Facebook, Twitter, Pinterest or what-have-you profiles. Thankfully, there’s a way to correct this shortcoming.
That concludes our list of tips, tricks and hacks for WordPress. Be sure to let us know which ones you found most useful, in the comment section below.


Item 14 is great advice. Pinterest is becoming absolutely superb for dishing out traffic and having the images Pin Ready makes sense.
I will also delve into sidebars with dynamic content as soon as I get a chance.
Some great WordPress tips here, thanks Peter
Hi Steve!
Yes, Pinterest is a growing media to share pictures and why not make all images Pin ready on your blog or website. It enhances and facilitates the sharing of images for the visitors and readers.