Hello again! Today I am back to explore how Material Design can be integrated into your WordPress website using free or premium Material Design WordPress themes. I will also take a look at some websites that are actively implementing this design on their websites.
Material Design
In case, you haven’t had a chance to read up on what Google’s Material Design is, or if you just want a recap of last week’s post, let’s highlight some of the key elements to make up Google’s newest web design language:
- Using a balanced and realistic mix between imagination and technology, Material Design allows for design consistency throughout your website and all related applications.
- Through the use of colors, shapes, and animations, this website design keeps the user at the forefront by allowing them to control the interaction.
- There is a strict focus on realistic interactions between shadows, lighting, and movement.
- Strong, bold, and intentional colors are used with minimal variations in font type.
- Web designers using Material Design will be able to express a wide range of creativity without straining from the fundamental concepts outlined in the design language itself.
Material Design WordPress Themes
With Material Design still being a relatively new concept, many theme designs utilizing this concept are still in the development stages and have yet to be released. However, I did find some of the most popular themes, both free and premium, that you can use right now if you want to create a website using elements of Material Design. Let’s take a look now:
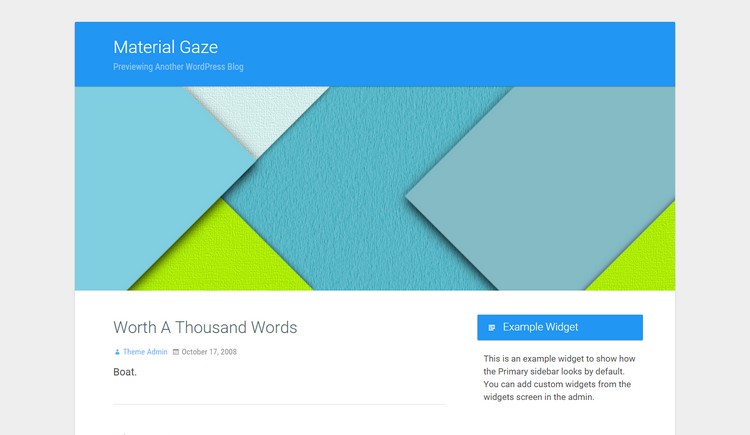
Material Gaze

The most popular Material Design theme in the WordPress repository to date, this clean and simple theme also happens to be a child theme for the free Stargazer parent theme. Inspired by Google’s Material Design, while still maintaining the look of its parent theme, Material Gaze offers alternative color schemes and additional header options to use with the WordPress custom header feature perfect for your Material Design needs.
Cost: FREE
STATUS: OUTDATED OR NO LONGER AVAILABLE!
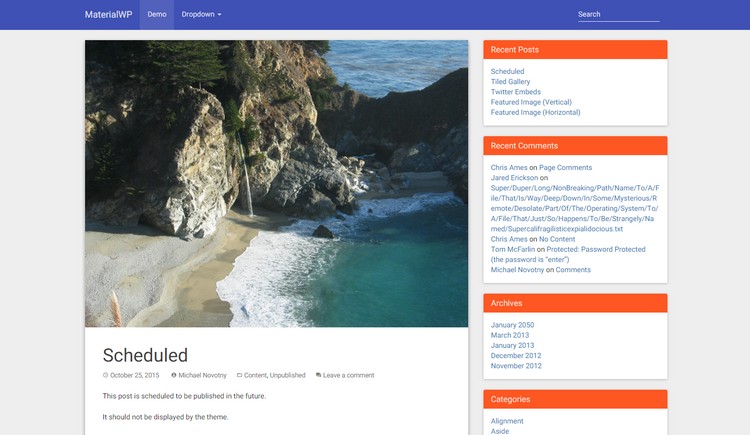
MaterialWP

Powered by the Bootstrap framework and using the base of the popular Underscores.me WordPress starter theme, this WordPress Material Design inspired theme can be downloaded at Github. With features based around the Material Design UI, including over 700 Material Design related icons, this is by far one of the best Material Design themes you can access right now for your website.
Cost: FREE
STATUS: OUTDATED OR NO LONGER AVAILABLE!
Zephyr

Boasting the new trending Material Design, and recently updated to add new header and blogger layout options, shortcode and load speed improvements, theme hooks for web developers, and so much more, this premium multipurpose WordPress theme is packed full of features that will display the perfect Material Design for your website including over 1000 font and Material Design icons.
Cost: $59
STATUS: OUTDATED OR NO LONGER AVAILABLE!
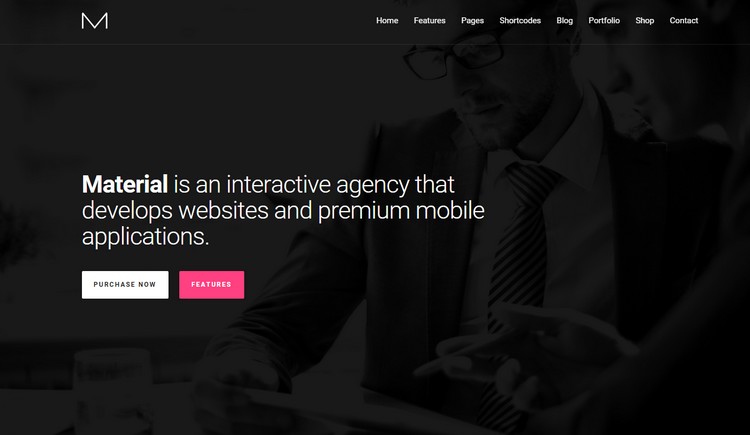
Material

Available at ThemeForest, Material is a premium theme packed full of Material Design inspired header, blogging, and portfolio setups. What’s more, it comes with the ever-popular Visual Composer, a visual drag and drop page builder with frontend and backend editors, complete with 40+ content blocks to make your website standout, while continuing to follow Material Design guidelines.
Cost: $49
STATUS: OUTDATED OR NO LONGER AVAILABLE!
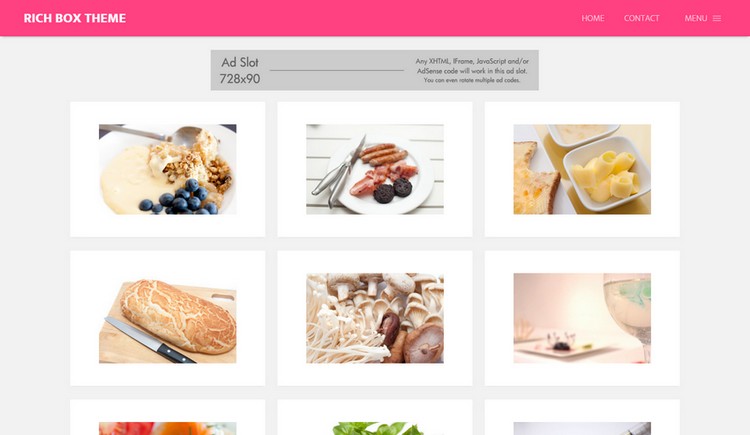
Rich Box

This eye-pleasing theme features “disruptive and visually stunning Material Design”. Following the design trend Google has started, as well as the latest theme development standards, this premium post list theme is perfect for those who run a foodie, fashion, or even cosmetic website and want a Material Design feel.
Cost: $69.95
STATUS: OUTDATED OR NO LONGER AVAILABLE!
Material Design Examples
Material Design is all about simplicity, clarity, realism, and imagination. Using materials, color schemes, shapes, patterns, textures, and layouts, this design trend is gaining speed amongst web developers of all kinds and is here to stay. Let’s take a look at some of the best examples from around the web that are actively implementing Material Design into their websites.
Material

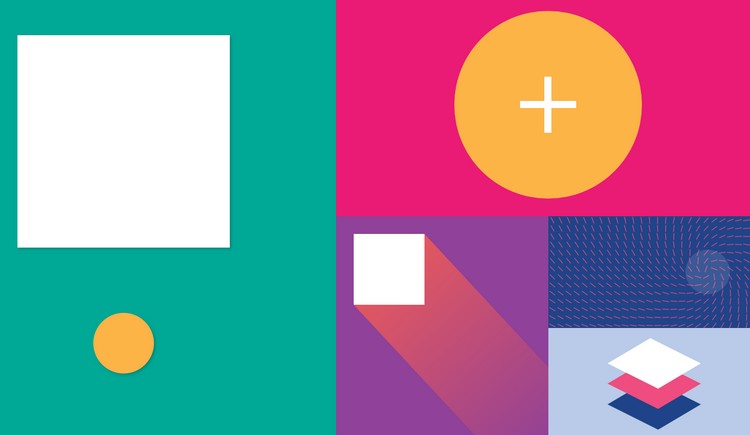
Before we check out any active business websites, let’s explore Material Interaction to get a better feel for the concept of Material Design. This site shows the interactions a user can have with Material Design principles. By clicking on any of the provided content blocks, this website will demonstrate the user experience that can be had using Material Design. This includes realistic movement and interaction between objects, how lighting and shadows affect such movements, and the difference layering and bold colors can have on your website design.
This website will give you a clear understanding of what Google is trying to accomplish with Material Design and may even help you to determine whether you want to create you website based on these design principles.
SOURCE
Inbox by Google

Google’s own Google Inbox app, available for Android and iOS, as well as the browsers Chrome, Firefox, and Safari, displays interactive Material Design in an effort to sustain consistency amongst Google applications. Touted as “minimalist, and lovely”, this web application makes great use of white space, puts the user in total control of all interactions, and uses flat design icons to keep images clean and crisp.
» google.com/inbox
DiskForYou.com

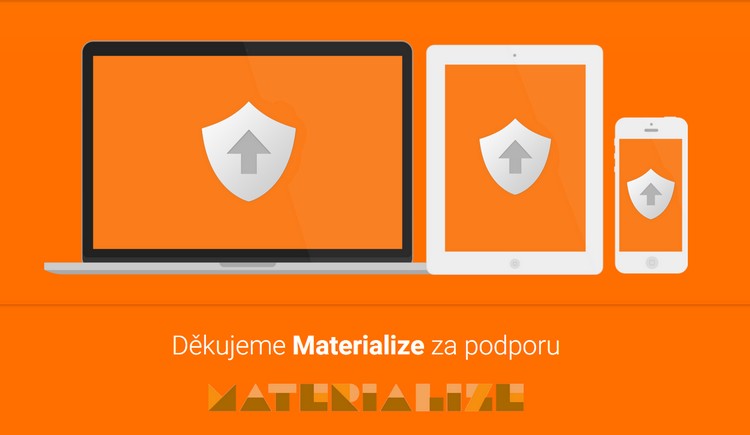
This cloud-based storage website makes use of Material Design in a big way. Notice the bold orange color, use of white space, and simplicity in its design logos. Employing another popular Material Design theme not mentioned above called Materialize, it is no wonder this starter template looks just like Google’s Material Design.
» DiskForYou
APKmirror.com

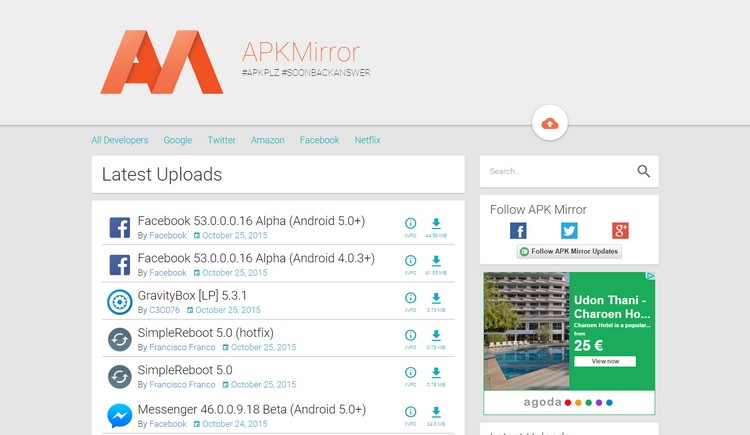
Used as a hub for all APK downloads people want, without the hassle of dealing with multiple third-party websites, advertisement pushes, or poor download speeds, APKMirror uses nothing but Material Design on their website. Most noticeable are the Material Design icons, shown in classic flat design form, and the simple color palette creating realistic shadows on their main logo.
» APKmirror
Nexpick.co

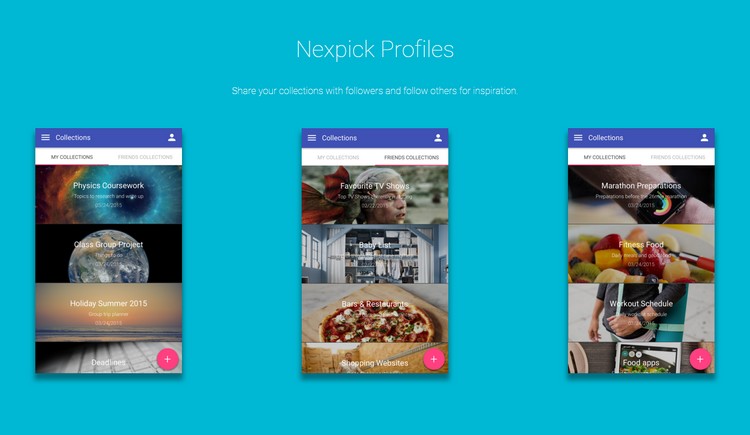
One of the best examples of Material Design in action is here at Nexpick. A website app for keeping all of your images in one place and organizing them as “picks”, Nexpick operates on brilliant Material design UI. Not only does the design of the website fall in place with Material Design guidelines, but the user interaction is on par with some of the smoothest and easiest to navigate.
» Nexpick
Final Thoughts
Material Design is a complete set of guidelines for website visuals, motions, and interactions that can occur across all platforms and devices. Google’s ambitious challenge of unifying a brand while also remaining distinct and unique among competitors is setting the stage for other website and application owners across the world.
Utilizing Material Design on your own WordPress website does not have to be a challenge however. By choosing a Material Design based theme and gathering inspiration from the above-mentioned examples, and you too can begin the process of creating a user experience like never before.
What Material Design theme have you tried using on your WordPress website? Where do you get your inspiration from? I invite you to share your thoughts about Google’s Material Design, your experience with it, and any creative ideas you may have in the comments below!


There are few plugins available now that can bring some Material Design features to any WP themes, maybe a possible topic/review to write about soon?
Thanks for the nice article, i had not seen MD WP themes