Ever since Google made it clear that website speed would be a significant ranking factor in search results, website owners have scrambled to make all aspects of their websites as fast as possible. After all, the loading speed of your website has a major influence on how web traffic is directed to your website. Additionally, once that traffic hits your website, it is important to create a great user experience and slow loading pages are surefire ways to create major bounce.
It is no secret to those that rely heavily on images for their website that optimizing their images to upload as quickly as possible without a loss of picture quality must be a priority. Images are responsible for a large percentage of page loading times and those that are too large, take too long to load, or do not load properly are all issues that can negatively affect your website user’s experience if optimization is not done properly.
One great way to reduce your website’s page loading time is to reduce the size of image files that are displayed on your pages. However, balancing you website’s image sizes without loss of quality can be difficult. Oftentimes the more optimized an image is the more inferior the quality is.
Fortunately, thanks to the team at KeyCDN, a powerful yet lightweight WordPress plugin called Optimus has been developed to help solve your image optimization problems. By reducing the file size of your uploaded images through lossless compression, Optimus simultaneously keeps your image’s quality intact.
Optimus Image Optimizer
Optimus automatically reduces your uploaded media image files while maintaining image quality. Guaranteed. Perfect for editorial staff, photographers, and bloggers, this WordPress plugin comes in three different versions:
- Optimus: This free version comes packed with features though it has some limitations.
- Optimus HQ: Expanded to include extra features, this premium version is great for personal projects.
- Optimus HQ PRO: An additional premium version, containing the same features as Optimus HQ, this Pro version is licensed for use on customer projects.
Utilizing the process of lossless compression to reduce your image’s file size, Optimus maintains maximum quality and minimum file size. It is important to note the differences between lossy compression and lossless compression:
- Lossy Image Compression: Produces a massive decrease in file size but results in image degradation and loss of overall quality. Poorer quality images take up less file space and thus load faster, however the quality flaws can often be seen on your website.
- Lossless Image Compression: Preserves image quality though there is a reduced potential to dramatically decrease overall file size. In order to keep the image’s quality intact, the file size cannot be reduced as much as lossy image compression offers and the loading speed will be slightly slower. This tradeoff results in high quality looking images for your website.
General Overview
This plugin treats all images in your WordPress media library, including thumbnails. Though other optimization tools such as Photoshop and TinyPNG work on original images, once uploaded to WordPress as a thumbnail, optimization ceases. Optimus, however, compresses originals and WordPress generated thumbnails automatically.
Optimus does not alter the image itself when uploaded to your website. Rather, it eliminates unnecessary metadata from the JPEG or PNG files. This metadata information is not necessary for displaying your image in a browser.
By eliminating this extra, unneeded metadata, Optimus is able to generously reduce the file size of your image without altering the image in any way. In fact, depending on the structure and size of your original image, Optimus may be able to reduce its file size up to 70%!
Modern browsers display JPEG images much more quickly if they were created using a progressive method. With the ability to output progressive JPEG images on your website pages, Optimus can create much smaller image files that load even faster than normal baseline JPEGs.
Even better, with the Optimus HQ and HQ Pro versions, Optimus can output WebP images. Considered Google’s superior alternative image format, WebP images are compressed even smaller than progressive JPEGs increasing load times even more. It is important to note however while WebP images can be advantageous to your website loading times, they put a significant strain on your server. Also, WebP images can sometimes actually be larger file sizes than your original images. It is advised only to use the WebP formatting in a productive way. Otherwise, progressive JPEG optimization will suit your website’s needs perfectly.
A Look at Optimus in Action
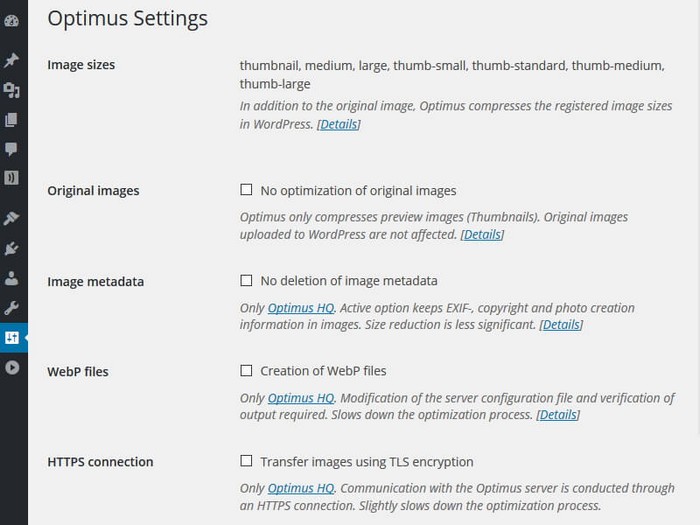
Once you have uploaded Optimus to your WordPress website and it is activated, you are ready to configure the handful of settings available and start optimizing images right away.

- Original Images – Here you have the option to tell Optimus not to optimize your original images once uploaded to your media library. This will result in compression of only the WordPress generated thumbnails.
- Image Metadata – You have the option to leave the metadata within each image. Note that the image reduction will be affected and will negatively affect your page loading times.
- WebP Files – This option is available for the creation of WebP images. Though the optimization process will be slower, your image output will be much quicker.
- HTTPS Connection – Check this box to work over a more secure connection.
Upon uploading an image to your WordPress media library, the Optimus plugin automatically sends the image to the Optimus server for the compression process. The image is then sent back in an optimized form where it is saved in your media library for use on your website. The advantage to this process is that Optimus puts zero strain on your server, as it uses its own server in the background.
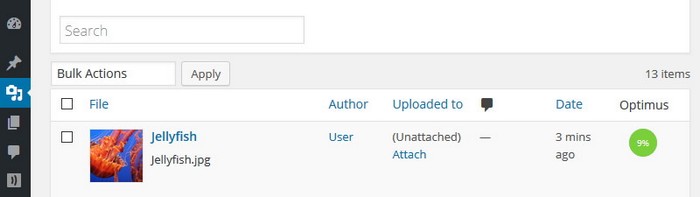
Check out how you can view the progress of your optimization in the List View of your media library:

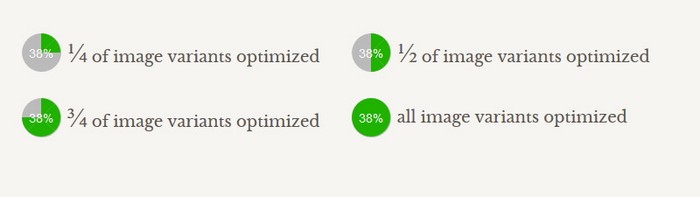
The circles will give you an indication of how optimized your image is. The percentage equals the parts within the image that were optimized (not the progress!). If the circle is entirely green, as seen above, Optimus did its job. If the circle is only partially green that means part of the image was not optimized fully or correctly.

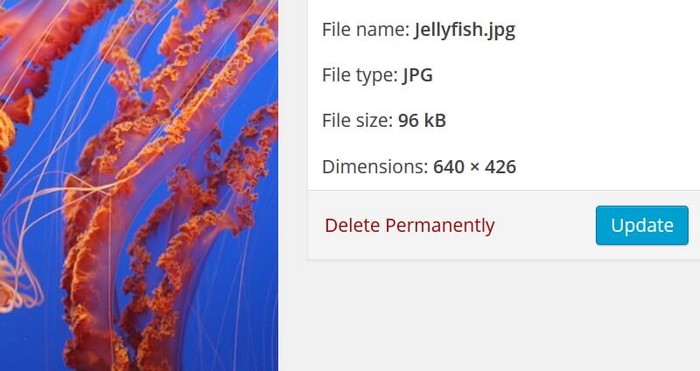
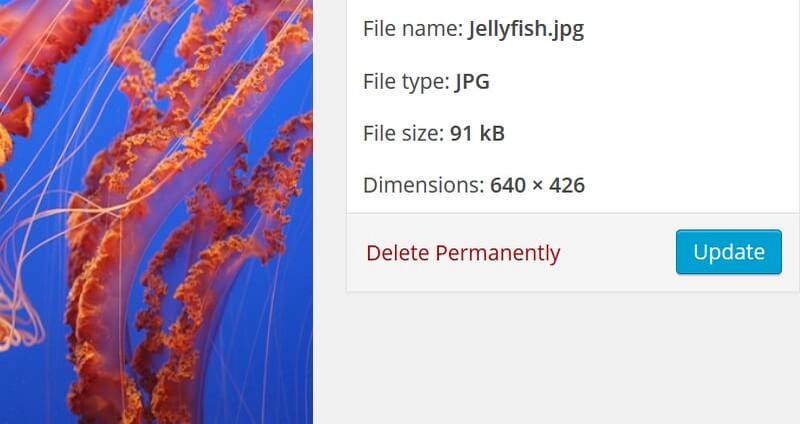
Below you will see my test run of the Optimus plugin:
Original Image with no optimization

Optimized Image using Optimus plugin

As you can see, the optimized image dropped 6kB in size after Optimus compressed it. While this may not seem like a lot, remember that the goal of Optimus is to get your image files as small as possible without sacrificing image quality. A 5% decrease in file size is impressive for such a detailed image and without any loss of quality, who is to complain?!
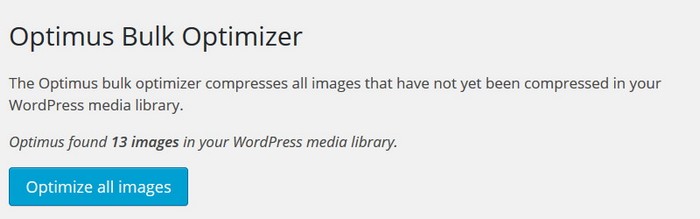
Another great thing Optimus allows you to do is bulk optimize images in your media library from before you activated the Optimus plugin. This plugin does not automatically do this because retroactive changes to existing images can negatively influence the ranking and position of those images within google image searches.
However, if you choose to optimize your existing images manually, Optimus makes this as simple as clicking in Optimize all images.

Optimus Features
Though there are other optimization plugins out there claiming to compress you images effectively, Optimus takes the gold when it comes to image quality.
Let’s take a look at some of the other features this plugin boasts:
- Automatic lossless compression resulting in high quality, low file size images
- WordPress Plugin & API
- Options to keep image metadata and/or keep original image untreated
- Quick and efficient support
- Easy installation and setup
- Compression of both JPEG and PNG formats
- Optimization of WordPress generated thumbnails
- Heavy image compression – up to 5MB
- Unlimited image compression
- No strain on your server during optimization
- Existing image optimization possible
- Compatible with WordPress Multisite and Woocommerce
- Transparent data privacy policy – automatic deletion of file after compression
- Optimus column for optimization progress
In addition to the many great features mentioned above, Optimus HQ and Optimus HQ Pro offer no hidden fees, no automatic renewal, one license key for all projects, 14 day money-back guarantee, no registration required, PDF invoicing, and the ability to convert images to WebP if required.
Final Thoughts
Optimizing your website’s images is one of the most actionable methods you can do to improve your website’s search rankings, speed, and user experience. With nearly 50,000 downloads, and a 4.4 out of 5 stars, even the free version of Optimus is popular amongst WordPress users.
While the images are not compressed as small as a lossy compression would, you can rest assured that the loading time for your website’s pages will still dramatically speed up and the quality of your image will remain 100% intact.
You can download Optimus here for free and purchase the premium versions here. For the low price of $29/year for Optimus HQ, and $149/year for Optimus HW Pro, it would be safe to say that small investment will go a long way in making your website the best it can be.
Have you tried Optimus on your WordPress website? We would love to hear your thoughts in the comments below!