It is a common fact that a faster website is likely to be a more profitable website. There is an array of methods out there to optimize your website’s performance. Previously, we have been discussing how to optimize your site speed using methods like selecting the right kind of hosting, using a CDN, Gzip compression, disabling hotlinks, etc. However, in this guide, we will be sharing some tools that you can easily use to optimize your website.
In what ways can you benefit from a highly optimized site?
Marketers and developers often quote that a faster website is a more profitable website. However, in what specific ways is an optimized site beneficial?
To begin with, a faster site has a massive influence on your search rankings. It improves your SEO tremendously. Being in the top search results can drastically impact your website in terms of inbound traffic, engagement, and conversions. A slow-loading site and a website with low-security see heightened bounce rates.
Tool for checking your page speed!
First things first! Do not overburden your website with excessive plugins and unnecessary theme elements that might compromise the performance of your site. To check the current performance of your site, you can check for its current load speed. There are many speed testing tools available online. Some tools provide more detailed information about your site like DNS lookup time, Connect times, TTFB, and more.
- Pingdom Website Speed Test

Pingdom is undisputedly the best tool to test your website speed. It is a quick and simple tool that shows the speed in simple metrics. It uses more than 70 global polling locations to test and verify a website. Perhaps the best feature of Pingdom is that it offers you suggestions to improve your page performance and also grade the issues it sees with your site.
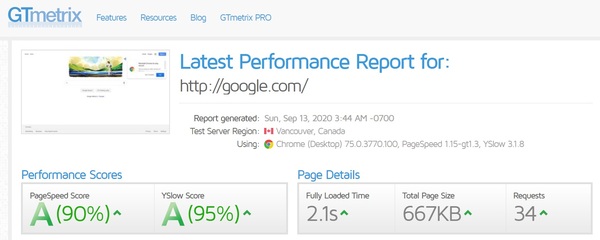
- GTmetrix Performance Report

GTmetrix is one of the most recommended tools to check for load speed and performance suggestions. It shows what contributes to your page speed and loading elements. Clicking each element shows in what ways you can improve upon them further.
You can look up for the following tools to test the speed of your site:
Tools to implement caching!
Caching is the process of storing copies of files in a cache, or temporary storage location so that they can be accessed more quickly. Caching decreases your TTFB in turn reducing your server processing time. You can enable caching for your website using powerful plugins that do it for you effectively.
Stats suggest that many sites have seen an astounding 90% decrease in the TTFB.
- W3 Total Cache

W3 Total Cache is a free plugin exclusively for WordPress. It is a powerful tool that helps you with cache control, CDN management, and code minification. It takes every small detail and optimizes it for you. You do not have to have any technical understanding of these processes, you can however make it work with just a few simple clicks.
- WP Super Cache
WP Super Cache plugin generates static HTML files from your dynamic WordPress blog. After an HTML file is generated your webserver will serve that file instead of processing the comparatively heavier and more expensive WordPress PHP scripts. 99% of your visitors will be served static HTML files.
Tools for image resizing and compression!
If you have checked for your page load speed, you must have observed that images take up for the most of the load time. Heavy images can significantly weigh down your website. Instead of uploading larger images that are auto-resized by HTML per the actual display size, resize your image before upload. This way you can save a lot of space and processing on the server’s end.
There is a distinction between resizing and compression. Resizing means scaling down your image to smaller dimensions whereas compression means to take the junk color pixels out of the image to reduce its size.
Image resizing tools
When we upload a high-quality image of let’s say 1200 pixels and the browser displays it at 300 pixels then resizing the image to 300 pixels before uploading can save you a lot of space and time. If you want to do it manually, then you can use tools like MS Paint, Adobe Photoshop, Microsoft picture manager, etc. However, there are online tools that you can use to automatically resize an image as per your needs. A few are:
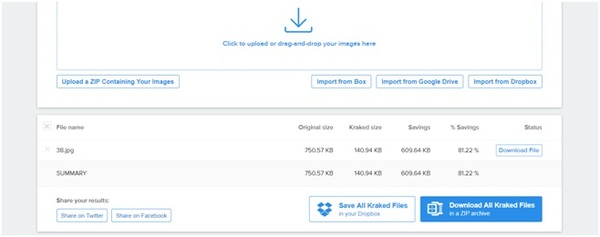
Image Compression tools

Image compression will combine similar colors and take out a lot of extra junk that your images don’t need. You can rarely see a difference between the original and the compressed version. You can reduce around 70% to 80% size of any image by compressing it. There are many manual methods to compress an image which might a little technical. Thus we’ll share a list of bulk compression tools online.
Tools for Lazy Load images!
Lazy load image is one of the most innovative methods of optimizing your images further. JavaScript prevents the image to load until a certain event occurs. This event can either be time-based or what the visitor is looking for. Until a visitor scrolls down to the particular section of the website, the image won’t load. This prevents your page from having to wait for an image to load that isn’t even going to be seen until several seconds later.
We have listed down a few plugins that make lazy loading of images, videos, and widgets very easy for you.
Tools for code minification

In order to write a readable code for a website, a developer has to leave a lot of white space in the middle of the code. However, a browser only reads the body copy, making the white space wasted. By code minification, you trim down the excess white space, which condensed the file size significantly, keeping the file still functional. You can use the following tools to minify your code:
Wrapping Up
By properly optimizing your website, performing regular maintenance tasks, and consistent security audits, you can reap the benefits of higher search engine ranking, improved SEO, lesser bounce rates, higher conversions, etc. There are many more robust methods to optimize your site for better performance. The tools given here are the easiest and simplest ways that you can use for massive impact.