Thanks to 2021’s major update to Google’s algorithm, the quality content strategy is now not the only search ranking factor. This doesn’t make it completely trivial but now the user’s technical experience of a site deserves greater attention.
With this massive shift of algorithm in ranking signal, it is critical to understand what makes up a good page experience and how you can achieve that for your site. One of the most important tactics to do so is strengthening the Core Web Vitals.
The Core Web Vitals is a set of three metrics, all that are very crucial measures to improve load time and site performance but are easily optimizable via the 5 ways discussed below. The tips cover all the key areas of page experience including smoother visual loading and enhanced website security.
The Three Core Web Vitals Metrics
- Largest Contentful Paint (LCP)
The measure of how quickly a site’s heaviest content, like video, animation, image, or special text appears on a user’s screen. Google considers an LCP of under 2.5 seconds good.
- Commutative Layout Shift (CLS)
CLS metric measures the number of shifts in the webpage layout that disturbs the main content displayed. These shifts account for poor user content reading experience and affect the page’s ability to properly interact. A CLS score of 0.1 or less is recommended.
- First Input Delay (FID)
This is the measure of how efficiently a site responds when readers interact with it for the first time. This includes button taps, custom Java actions, and link clicks. As per Google, an FID of under 100 milliseconds is considered best.
5 Ways to Improve Load Time and Core Web Vitals
1. Optimize and Lower JavaScript Code
If your report doesn’t show a satisfactory FID score it’s about time to reduce your site’s JS execution. Optimizing JavaScript will narrow the time between your page and browser execution JS code. As a result, the page will start interacting with users below 300 milliseconds.
As per Google itself, one method by which you can compress JS execution is by deferring the non-utilizable JavaScripts. To check for unused JS in your website:
- Open the site, hit the right-click button and click “Inspect”.
- Next, choose Sources and look for a set of three dots at the bottom.
- Go to more tools to add the “Coverage” tool then select the load function.

Once the load is complete, the screen will display how much JS is unused on your webpage. Once you are aware of this amount, start reducing it. You can cut the amount through Code Splitting. This is a process by which you split one JS bundle into smaller pieces.

A JS bundle is a combination of files made to avoid too many HTTP requests required to launch a page.
2. Image Optimization
The heavier the elements your webpage carries, the more time it will possibly take to load. For many websites, images tend to occupy the most amount of space. Thus, it is very important to optimize them in a way that they prove lighter for the page, ultimately increasing the site’s LCP.
The image size can be reduced via compression. Though many people think of compression as a process that will end up destroying the image’s quality, it doesn’t make too much of a difference. However, you might notice a lot of contrast in case you zoom or save the compressed image in the wrong format.
For this, make sure you always save graphics in the PNG format and landscape images in JPG. If you are having a hard time compressing your site images, you can always make use of Orbit Local’s WordPress Speed Optimization Service that includes lossless compression techniques to improve your page speed.
Other than reducing the image size, enabling CDN (Content Delivery Network) is another effective way of improving load time.
As the name suggests, it is a global network of servers that stores your content and delivers it to the server that requests to load your site. As the network is spread along several global locations it serves your users quicker than probably you would.
3. Give Proper Dimensions For Embeds and Images
Just as mentioned before, a CLS score above 0.1 is considered poor in Google’s dictionary. To improve your site’s CLS, you need to properly optimize CSS files dimensions of all posted on your webpage, including images, embeds and ads.
An appropriate element width and length assists the browser to allocate the right amount of space for it to load on-page. For instance, an image with incorrect dimensions would usually appear later on the page. Such images are also vulnerable to sudden shifts while a user is consuming the site content.
This basically happens when the browser fails to understand how much space is required by a particular image. Thus, to avoid such lackings, make sure you have set the correct dimensions for each element on your site.
4. Make Use of Lazy Loading
Just as correcting element dimensions and compressing images are important strategies, making use of Lazy Loading is of equal importance too. Lazy Loading allows the images to load only when the user decides to scroll down through the page.
This narrows down the site’s initial load time considerably as objects only load when they are actually needed.
5. Check Your Site for Security Hazards
Alongside load performance, a website’s capacity to combat security threats also plays a crucial role in improving its Core Web Vitals. Before ranking any site, Google makes sure that the site and its content are safe for users to interact with.

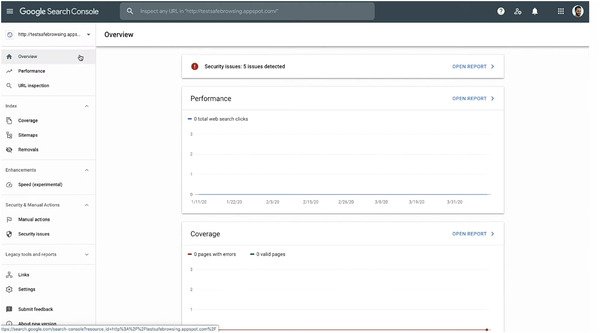
A simple way to find whether or not your site has security issues, open Google Search Console and look for your site’s Security issues report. The report can be accessed from the Security & Manual Actions section.
Conclusion
By following the above-mentioned tips and implementing technical optimization into your SEO strategy, you will succeed in winning the new Google Algorithm. Every tactic shared with you is bound to render positive effects in the long run as well as the moment you put them in effect.

